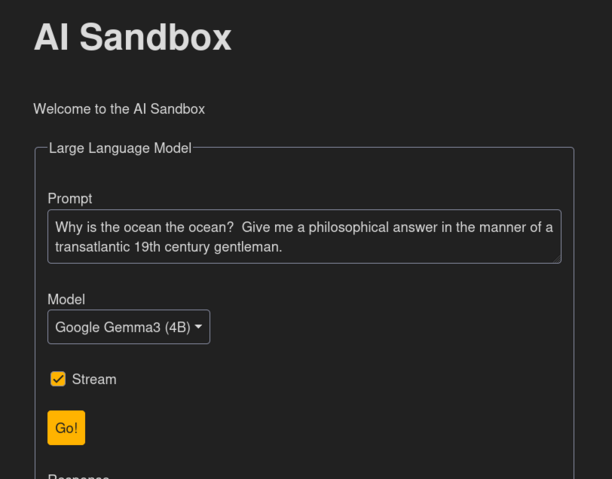
This is just an experiment I set up to tinker with Large Language Models (LLMs) and things built on top of them. This page contains two types of functions:
- Text Generation using Ollama - useful for creative writing, chatting, and answering questions
- Image Generation and Modification using ComfyUI - useful for generating images from scratch or modifying existing images
August 23, 2025 - October 7, 2025
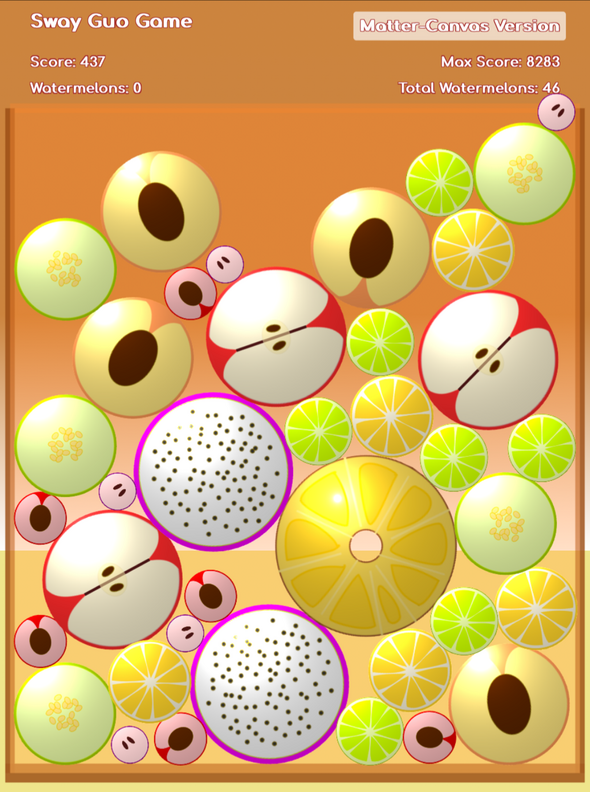
I've created web browser-based games in the past, but I've always been dissatisfied with the performance. It always felt a bit clunky and unnatural, compared to running games natively. I finally had some spare time, and decided to learn WebGL, to hopefully be able to create nice games for the web browser. This game is inspired by Suika Game, and the game mechanics are similar. It was a simple game that was put together within the span of one month. This game is the most refined game I've ever made, and holds promise for future work. Some highlights of this application are:
December 12, 2023 - January 12, 2024
This project lets you open a PDF from inside a web browser. Why is this even worth doing? While you can open PDFs natively from within browsers on a computer, you can't do so on a smartphone. This changes that. Simply paste the URL of the PDF into the text box, click open, and it will open in a new browser tab. This project uses PDF.js to render the PDF. Some work was done to allow opening PDFs from any website, which was challenging due to CORS and other web server settings.
March 23, 2020 - April 21, 2020
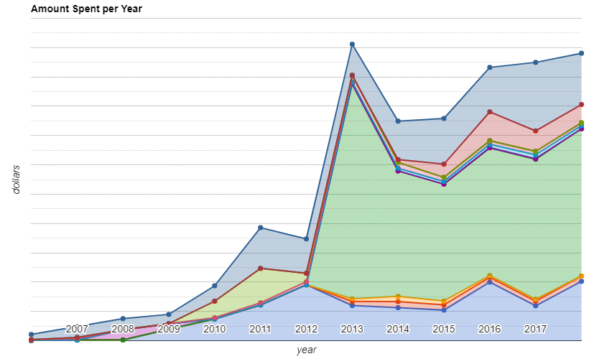
Building on top of my previous project, I decided to revamp the Finance section of my old website, which I use to annually review my spending habits, and to reveal any alarming trends. It uses the same charting capabilities as the Chart Creator, but where this shines is in the 12+ years of data that I have meticulously compiled. I have added new drilldown capabilities to make it more useful to visualize data in certain ways, though due to security concerns, most of these capabilities are locked away behind a login. I do provide a general picture, though, for the public.
- Google Charts (Line, Area, Column, and Pie types are currently supported)
- Outputs to SVG or PNG
November 21, 2018 - November 30, 2018
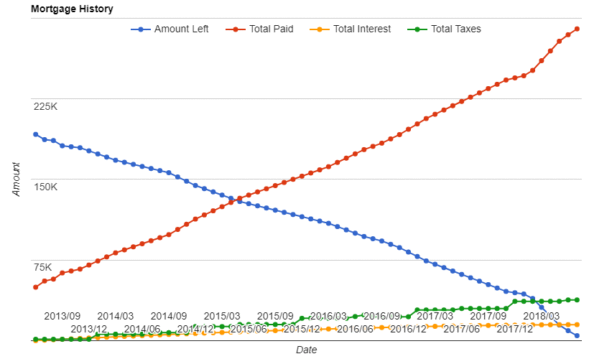
Currently, almost any kind of information can be embedded into websites, be it text, tables, pictures, music, or video. Notably, charts and graphs are not easily embedded, because charting libraries typically use Javascript to render the chart or graph from tabular data. Interestingly, the chart or graph that is rendered is either in SVG or Canvas. After doing some research, I discovered that these can be converted into images, and images can be easily embedded into websites. Thus, the goal of this short (2-day) project was to build a utility to convert data into charts or graphs which can be embedded into websites. It features:
- Google Charts (Line, Area, Bar, Column, and Pie types are currently supported)
- Entirely front-end driven - no data is sent to the server; everything is done on the client side, so privacy is guaranteed
- CSV formatted input data
- Outputs to SVG or PNG
July 12, 2018 - July 14, 2018
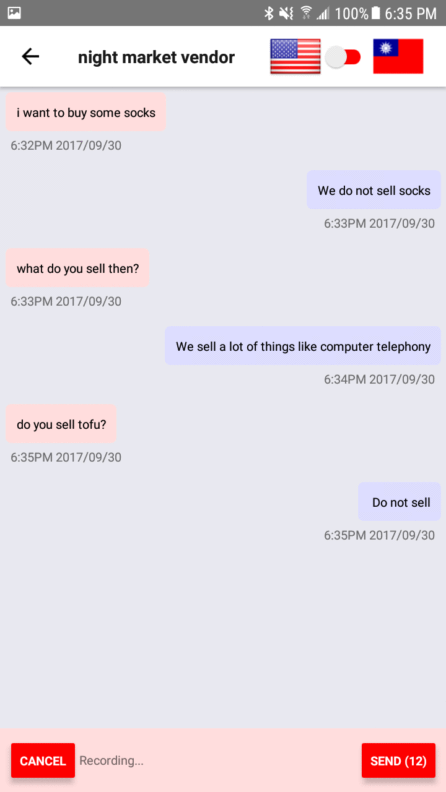
This is my first (successful) mobile application, using React Native (in order to support both Android and iOS using one codebase). While there are other frameworks similar to React Native, where you write the code once, and deploy onto different platforms, most of them are just fancy web browsers, which have noticeably worse performance than native apps. React Native does not have this critical shortcoming. This application is a simple translation application, using Google Cloud Translate and Speech APIs. Highlights of this project include technologies such as:
- React Native
- Google Cloud Translate and Speech APIs
September 23, 2017 - February 17, 2018
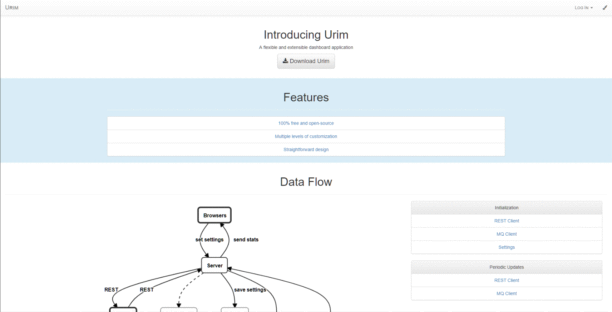
This project started more with the intention of exploring Spring Boot, making web applications with Java, while building something useful, extensible, maintainable and scalable at the same time, than anything else. The idea is to have a dashboard that would monitor and display system statistics across multiple remote machines. There is the basic system client, which will return JSON via REST web service calls. Then, there is the client that will run any script, and return back any custom JSON response. The server will read the JSON responses from the client, and render a UI from parsing the results. Highlights of this project include technologies such as:
- Responsive design
- Spring Boot
- Maven
- MongoDB
- AngularJS
- Angular Material
- D3
- Erlang
- RabbitMQ
May 13, 2016 - October 7, 2016
In 2013 or 2014, I was introduced to a sushi restaurant that I ended up liking a lot. I volunteered to revamp their website. They ended up using someone else for their new website, but this was still a valuable learning experience for me, and I'm proud of the work I did here. It was the first time I worked on a website for visual appeal (instead of for functionality). Some highlights of this website are:
- Responsive design (including mobile)
- Modern layout
- Parallax effect
- Google Maps API
- Extensive use of jQuery and Bootstrap
- CSS3 transitions
- Static HTML file
- Scrolling behavior is inconsistent between desktop and mobile devices
- Parallax effect is not supported on iOS
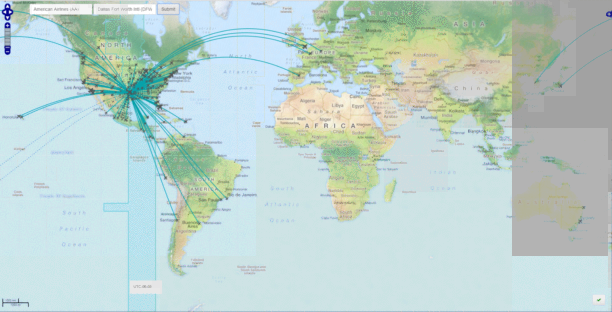
Working at an airline software company at the time, I was frustrated that there was no easily-navigable source of data I could use to find the available flights between two cities. Thus, I set off to create my own. I built it using Ruby on Rails, versioned controlled the code on Github, and hosted it on Heroku, keeping the overall size down to their free tier. It was really the who's who of trendy web technology at the time. Some highlights of this application are:
- Responsive design
- jQuery and Bootstrap
- Used MapQuest for the map tiles
- Used the OpenLayers mapping library
- Used SVGs for the timezones
- Reasonably performant
- Use of great circle distance for paths
- Used free flights data from OpenFlights
- Not suitable for mobile devices
- Not lightweight; requires a decent machine
- Heroku takes time to spin up
February 12, 2014 - May 31, 2014
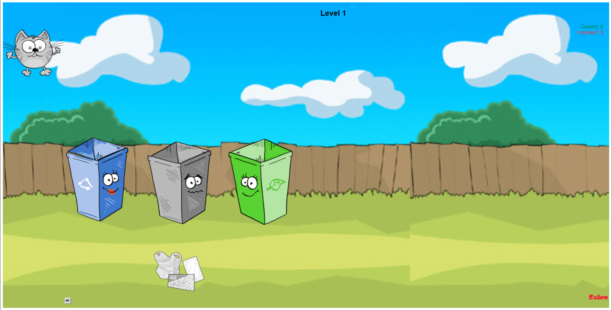
In order to bring awareness to sustainability, I created this game to reinforce correct behavior with trash disposal. It was a simple game that was put together within the span of one month. Despite its rough edges, it does work, and has a bit of appeal. Some highlights of this application are:
- Responsive design for desktop
- Pure JS
- Animation and Music
- Drag and Drop
- Edges were rough
- Not optimized for mobile
2012
This was the second iteration of my website, written using Ruby on Rails (leaps and bounds ahead of the competition at the time). I heavily used the Dojo Toolkit for as much of the Javascript as I could. At the time, Dojo was already fading into obscurity, having been overshadowed by jQuery. This website exhibits my skills maturing. Some highlights of this website are:
- Responsive design (a while before "responsive design" was a thing, and still before CSS3 was available)
- Single-page application (before "SPA" was a thing)
- Attention given to space usage, optimized for large desktop screens
- Extensive use of Ajax for a fluid user experience
- Changing backgrounds (carried over from the old site)
- User management and registration capability
- Use of HTML5 features, such as audio
- Heavy reliance on Ruby on Rails and Dojo Toolkit, and doing things the right way, according to how they were supposed to be done
- Offloaded presentation to Dojo Toolkit (before Twitter Bootstrap took the internet by storm)
- Followed Ruby on Rails' MVC pattern
- Still not optimized for mobile
- Javascript is required
- Not SEO-friendly
- Monolithic structure - data and presentation were all tightly coupled together
January 8, 2011 - April 1, 2017
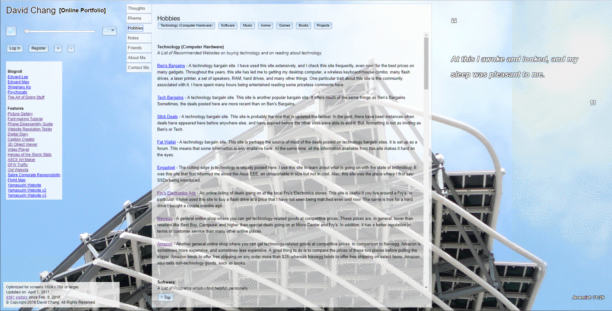
This was my original website, written using PHP (the then-ubiquitous LAMP stack), and various Javascript "widgets". I used the Dojo Toolkit for the Ajax calls, which was the cutting edge at the time. This website probably exhibits best my spirit of curiosity and experimentation in the early days. Some highlights of this website include:
- Responsive design (years before "responsive design" was a thing, and before CSS3 was even available)
- Single-page application (also years before "SPA" was a thing)
- Attention given to space usage, optimized for large desktop screens which were going mainstream at the time
- Extensive use of Ajax for a fluid user experience
- My own custom font, which I modelled after my handwriting
- Changing backgrounds
- Ability to add comments to posts or to the guestbook
- User management and registration capability
- Everything was done from scratch; no backend frameworks used
- Not optimized for mobile
- Javascript is required
- Overall look is amateurish (no frontend framework used, though at the time, there were no frontend frameworks)
- Not SEO-friendly
- Lots of hacks to get things working (many of which have since become supported by HTML5)
- Monolithic structure - data and presentation were all tightly coupled together
- No real organization with regards to MVC, MVP or MVVM patterns
February 6, 2010 - May 18, 2010
Throughout the years, I've worked on many side projects. I've taken pictures for many of them, with the step-by-step process of completing each task. As time allows, I'll gradually add them here.
These were my old school notes from my Senior year in high school, my Bachelor's degree in EE, my two years in the FTTA, and my Master's degree in CE. Senior year in high school marked the starting point when I got serious, and became extremely aggressive with studying. Looking back, it's nostalgic to reminisce about how studious I was back then, and how it all paid off, albeit not exactly how I expected it would.
2004-2012